ライトボックスってなに?Webで使われる機能を解説!

「ライトボックス」と聞くと、撮影機材を思い浮かべる方も多いのではないでしょうか。
実際にGoogleなどで検索すると、商品撮影、展示、広告で使用する撮影用ライトボックスが多くヒットします。
しかし、Webの世界にも「ライトボックス」と呼ばれるものが存在します。
こちらは、Webページ上の画像や動画を、別ウィンドウや新規のタブで表示させるのではなく、同じページで強調・拡大表示する機能のことです。
本記事では、Webにおけるライトボックスの基本、メリットデメリット、合わせて検索されるモーダルとの違いまでご紹介します。
Webにおけるライトボックスとは?
「ライトボックス」とは、画像や動画を同じページで協調・拡大表示する機能のことです。
ライトボックスを体験するため、下の画像をクリックしてください。
クリックすると、画像が大きく表示され、背景が暗くなります。

元々、このライトボックスは、Lokesh Dhakar氏が2005年に開発した「Lightbox.js(現在はLightbox2)」と呼ばれるJavaScriptライブラリに由来しています。
このライブラリは、画像をクリックするとページを離れずに拡大表示し、背景を暗くして強調する機能を持っており、世界中のWebデザイナーの間で大きな人気を博しました。
やがて、他の開発者たちがこの仕組みを模倣・発展させ、「Fancybox」「luminous」 などの派生ライブラリが次々と誕生しました。
モーダルとモードレス
ライトボックスは「モーダル」の一種として分類されています。
ここでは、ライトボックスに関連する「モーダル」とよく比較される「モードレス」についてご紹介します。
モーダルとは
モーダルとは、ユーザーの操作を制限し特定の操作を促す状態のことです。
ライトボックスもこのモーダルの一種に分類でき、画像を開いている間は拡大・縮小・閉じるなどの特定の操作しか受け付けません。
利用される場面
- 入力フォームの送信確認
- 重要な警告や通知
- 商品の紹介ページ
- 画面に大きく表示される広告
モードレス(モデルレス)
モードレス(モデルレスとも呼ばれる)とは、モーダルのように操作を制限せず、他の作業を同時に進めることができる状態のことです。
ライトボックスのように作業を一時的に止めるのではなく、作業を中断させずに補助情報を提供することができます。

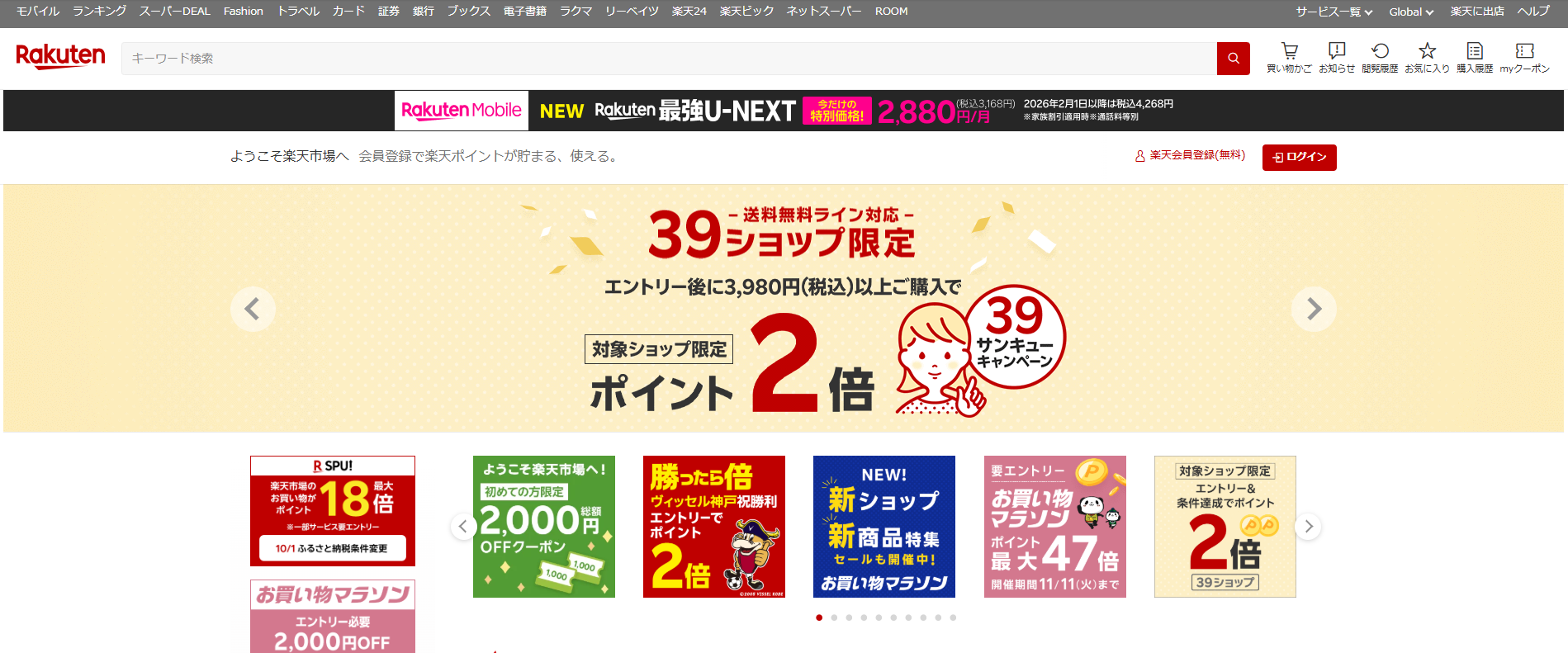
楽天市場のウェブサイトでは、ページ上部の検索バーから検索を行うことができます。
このとき、ページ全体をスクロールしたり、他のリンクをクリックしたりすることができる設計になっており、操作が制限されていません。
このような状態がモードレスと呼ばれる状態です。
利用される場面
- ECサイト・ニュースサイト・辞書などの検索フォーム
- ページ下部のクッキー通知や小さい広告
- 「お問い合わせはこちら」のような問い合わせウィンドウ
ここで紹介したものが必ずしもモデルレスに当たるわけではありません。
重要なのは、そのUIがユーザーの操作を制限しているかどうかという点です。
検索フォームであっても、入力中に他の操作を制限する場合はモーダルに分類されます。
※ このブログは創業22年のWeb企業「セルバ」が運営しています。
興味があれば[会社紹介はこちら]もご覧ください。
ライトボックスのメリット

ライトボックスは、長年Webサイトで使われ続けているUI手法です。
ここでは、そんなライトボックスのメリットをご紹介します。
スムーズな閲覧体験
ライトボックスを利用する最大のメリットは、スムーズな閲覧体験にあります。
ライトボックスは画面を遷移することなく、画像の拡大・協調表示ができるため、新しいページの読み込みや、切り替えのラグがありません。
もし、ページを遷移する仕組みにすると、閲覧中に元のページに戻るという操作が必要になります。
この間に「どこまで見ていたか」「前のページはどこにあるか」のような不満を抱える人も少なくありません。
同じページで画像を閲覧できるため、ストレスが少なく、サイト全体の操作感を保つことができます。
離脱率の低下
ライトボックスを利用することで、ユーザーの離脱率を下げる効果が期待できます。
ページ遷移での画像表示は、「画像ページへ移動 → 閲覧 → 元のページへ戻る」という操作が必要になり、そのたびにわずかな待ち時間やラグが発生し、小さなストレスが蓄積していきます。
一方、ライトボックスは、同一ページで完結させるため、スムーズで快適な体験を提供できます。
このようなスムーズな操作体験が途中離脱を防ぎ、滞在時間の延長やコンバージョン率の向上につながります。
情報量の向上
画像を大きく見せることで、画像から得られる情報量を増やすことができます。
ページ上では小さく表示されていた写真でも、ライトボックスを用いることで、細部の質感や色味、ディテールまで確認することができます。
特に、商品紹介や作品ギャラリーなど、画像に情報が多く含まれるコンテンツでは非常に効果的です。
ユーザーは、拡大表示による画像を通して、深い理解と納得感を得ることができ、購買意欲と関心の向上につながる可能性があります。
ライトボックスのデメリットと注意点

ライトボックスは、視覚的な印象が強く、多くのWebサイトで使用されていますが、使い方を誤るとユーザー体験を大きく損なうことになります。
ここでは、ライトボックスのデメリットと注意点をご紹介します。
作業の一時停止
ライトボックスは、集中や関心を高める効果もありますが、操作を中断させるという大きなデメリットを抱えています。
画面全体を覆うことで、作業の一時停止と特定操作をユーザーに強制させてしまいます。
- 「閉じる」ボタンを押さないと進めない
- 入力フォームを操作を強制される
- 広告や案内を一定時間視聴しないといけない
こうした状態は、ユーザーの自由な操作を大きく制限することになり、心理的なストレスの原因になります。
また、意図しないタイミングでの表示や、広告のような商業利用は特に注意が必要であり、コンテンツの信頼性やブランドイメージの低下を引き起こす可能性もあります。
操作性の確保
ライトボックスは見た目の印象を強くするUIですが、開いたり閉じる操作が伴うため、操作設計が非常に重要になります。
ユーザーの操作を制限するライトボックスの操作性に問題があると、「自由に操作できないし、そもそも操作性が悪い」という強いストレスを感じさせてしまいます。
このような問題を解決するために、以下のような設計を心がけましょう。
- スマホユーザー向けに、指で押しやすいサイズにする
- 背景クリック、ESCキーでも閉じれるようにする
- 画像切り替えを矢印アイコンで表示
操作を制限させるライトボックスは、操作性を確保しておくことが重要になります。
レスポンシブ対応(スマホ対応)
パソコン上ではきれいに表示されていても、スマーフォンやタブレットなどのデバイスに応じた調整(レスポンシブ対応)が必要になります。
対応していない場合以下のような問題が発生してしまいます。
- 画像がはみ出している
- 画像のサイズがパソコン向けに固定されており、スマホの画面幅を超えてしまう。
- 閉じるボタンが押せない・画面外にある
- ボタンが小さすぎる、または画面サイズを想定していない配置のため、
スマホで表示すると押せない・見切れるなどの不具合が起こる。
- ボタンが小さすぎる、または画面サイズを想定していない配置のため、
画像のはみ出しには画像サイズの自動調整、ボタンの問題には配置の固定と、ボタンの大きさを変更することが重要です。
まとめ
ライトボックスは、ページを離れずに画像や動画を拡大表示できる機能のことで、長年にわたって多くのWebサイトで採用されてきたデザイン手法です。
ページを切り替えずにコンテンツを表示できるため、スムーズな閲覧体験を提供し、画像から得られる情報量を高める効果もあります。
しかし、ライトボックスは作業の一時停止や特定の操作を強制する仕組みであり、ユーザーがストレスを感じることもあります。
そのため、ライトボックスを活用する際には、以下のポイントに気を付ける必要があります。
- 適切なシーンでの利用
- 操作性の確保
- レスポンシブ対応
これら踏まえた設計を行うことで、ユーザー体験を高めるデザインとして機能します。
デザインは単なる装飾ではなく、ユーザー体験を向上させ、コンバージョンにも大きく影響します。
今回ご紹介した内容が、皆様のWeb活用や発信のヒントになれば嬉しいです。
他にもWeb開発や集客に関する記事を多数掲載していますので、ぜひご覧ください。