モーダルウィンドウ?マテリアルデザイン?流行のWEBデザインパターン

今回はWEBデザインの最新のトレンドを紹介します。
モーダルウィンドウ
モーダルウィンドウは、ページ遷移をさせることなく、今開いているウィンドウの上に、別のウィンドウが、ポップアップ表示されるユーザーインターフェイスです。
モーダルウィンドウで開いているコンテンツを開いている際、背景の元ウィンドウを操作することは出来ません。
このように操作が制御されているモードであることから、モーダルウィンドウと名付けられています。
ユーザーに対して、注意や関心を惹きつけるため、とって欲しい行動を促すために、モーダルウィンドウは実装されます。

【引用:http://www.lifenet-seimei.co.jp/plan/】
例えば、インターネットで生命保険を販売するライフネット生命株式会社の公式サイトでは、保険料の見積りページがあります。契約年齢を入力して、月額保険料の見積りを算定するウィンドウの上に、モーダルウィンドウが表示されます。
「ファミリー向けプラン」「ひとり親向けプラン」「単身者向けプラン」「ご夫婦向けプラン」の4つのおススメプランの中で、ユーザーの家族構成に適したプランを、興味づけるコンテンツとなっています。このウィンドウを閉じるか、プランを選択すれば、元のページに戻ります。
操作が制御されることから、ユーザーにストレスを与えさせないユーザビリティ、アクセシビリティを実現することがポイントとなっています。
※ このブログは創業22年のWeb企業「セルバ」が運営しています。
興味があれば[会社紹介はこちら]もご覧ください。
フラットデザイン
フラットデザインは、フラットという名称の通り、平面的で起伏のないシンプルなデザインのことです。
実物の質感を再現させたスキュアモーフィックデザイン、ドロップシャドウやグラデーションなど装飾性のあるリッチデザインの対極にあるユーザーインターフェイスとして、フラットデザインがあります。

【引用:http://www.microsoftstore.com/store/msusa/en_US/cat/Windows/categoryID.62684800】
ここ数年、Windows Phone 7のMetro デザインを継承したWindows 8のOSや、iOS 7以降のiPhoneやiPadで採用されて話題になって以降、トレンドとなっているデザインです。
上図が、フラットデザインで構成されたWindows 8のトップ画像。

【引用:http://www.store.diesel.co.jp/jp】
フラットデザインが採用されているWebサイトとして、イタリアのアパレルメーカーDIESELのオンラインストアを例に挙げておきます。シンプルなデザインを活かした斬新なレイアウトや、カラーコードは大変、注目されました。フラットデザインは、グラデーションの配色がない代わりに、ビビットカラーやスモーキーカラーでバランスをとれるため、高いユーザビリティを実現できることも魅力。
マテリアルデザイン
フラットデザインが定着してきている一方で、立体性へ回帰する現象が起きています。Googleが取り入れているマテリアルデザインです。2014年6月から、モバイルOSであるAndroid 5.0 Lollipopから採用されているデザインコンセプト。
マテリアルデザインは、フラットデザインの派生デザインとも一部では言われていますが、マテリアルを直訳した通り「素材」をメタファーとして、紙の質感を重視した影や奥行きを持った3次元のインターフェイスとなっています。

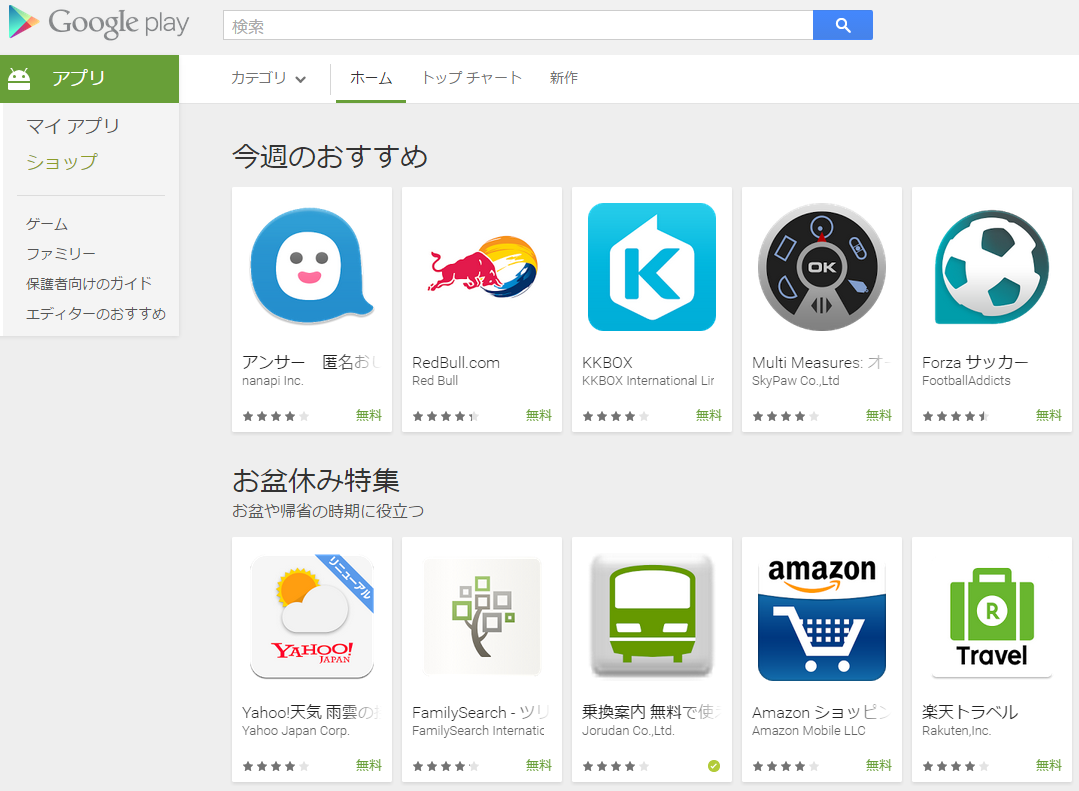
【引用:https://play.google.com/store/apps】
Google Playストアでも、v4.9.13にアップデートされた際、マテリアルデザインに変更されています。操作性は、こちらのサイト(http://material.cmiscm.com/)で試すことができます。アニメーションの多様や影を生成する3Dビューで、スムーズにアプリ間の移動が可能。

【引用:https://www.android.com/wear/】

【引用:https://www.android.com/auto/】
アンドロイド端末では、スマートフォンやタブレットだけではなく、時計や自動車にも搭載されています。
レスポンシブデザイン
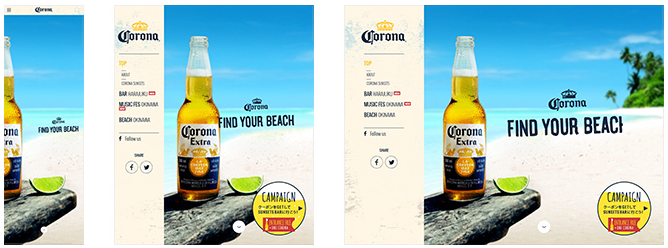
さまざまなデバイスに対して単一のファイルで対応するデザイン手法で、スマートフォンやタブレットに最適化したWebサイトを構築することができます。Googleがスマートフォン最適化のWebサイト構築方法として、レスポンシブデザインを推薦していることから、SEO施策にも有効であると考えられています。


モルソン・クアーズ・ジャパン株式会社が運営するCorona Extraの公式サイトでは、上図のように表示されます。またAppleも最近、公式サイトをレスポンシブデザインに変更しました。モバイル端末から、iPhoneやiPadなどの高額アイテムを購入するユーザーへの対応だと言われています。
ゴーストボタン
背景を透けて見せるデザインが、ゴーストボタンの特徴です。
中央に配置される大きめのボタンは、装飾性をできるだけ取り除いているため、すでに紹介したフラットデザインとも抜群の相性。
Webデザインのトレンドに乗るように、2014年以降、人気になっているデザインです。

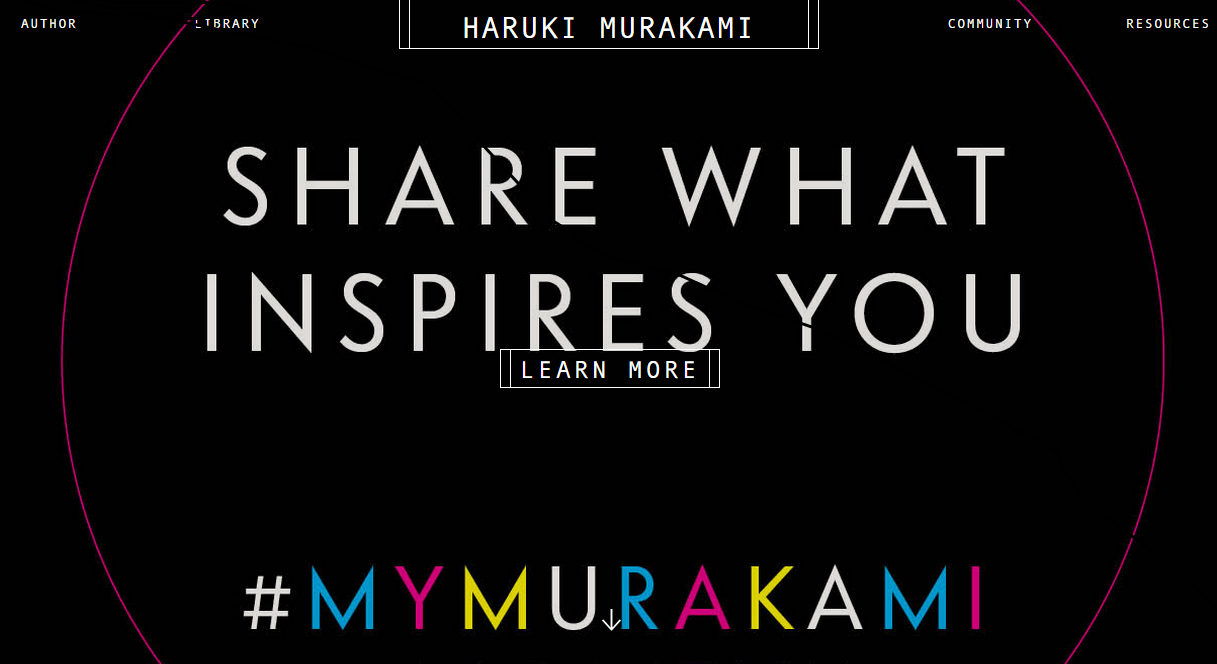
【引用:http://www.harukimurakami.com/】

【引用:http://line.me/ja/】

一例を挙げると、小説家・村上春樹氏の公式サイトや、ソーシャルネットワーキングでお馴染みのLINEや、全自動家計簿アプリDr.WalletのWebサイトなどで、ゴーストボタンが採用されています。
ゴーストボタンにカーソルを合わせた際、どんなホバーエフェクトを実装させているかも、デザインのポイントです。
まとめ
| モーダルウィンドウ | ページ遷移をさせることなく別のウィンドウで表示されるインターフェイス。開いている間元のウィンドウを操作することはできないため、ユーザーの行動を制限できる。 |
| フラットデザイン | 平面的で起伏のないシンプルなデザイン。グラデーションの配色がない代わりに、ビビットカラーやスモーキーカラーでバランスをとれるため、高いユーザビリティを実現できることも魅力。 |
| マテリアルデザイン | マテリアルを直訳した通り「素材」をメタファーとして、紙の質感を重視した影や奥行きを持った3次元のインターフェイス。 |
| レスポンシブデザイン | さまざまなデバイスに対して単一のファイルで対応するデザイン手法。スマートフォンやタブレットに最適化したWebサイトを構築することができる。SEO施策にも有効。 |
| ゴーストボタン | 背景を透けて見せるデザイン。装飾性をできるだけ取り除いているため、フラットデザインとも抜群の相性。 |
今回ご紹介した内容が、皆様のWeb活用や発信のヒントになれば嬉しいです。
他にもWeb開発や集客に関する記事を多数掲載していますので、ぜひご覧ください。